Cara membuat Animasi Sprite Video Game Pixel Art di Adobe Photoshop
Anda mungkin ingin membuat video game bertema retro sekaligus bantuan untuk membuat grafisnya juga. Maka anda akan membutuhkan sprite: sebuah karakter yang berdimensi piksel, dianimasikan dan sikap yang berbeda-beda.
Maka cobalah pelajaran berikut, sebagaimana kita akan membuat kelinci kecil yang lucu yang mana akan diberikan animasi berlari.
Jika anda merasa melakukan pekerjaan piksel itu terlalu sulit atau terlalu melelahkan, silahkan untuk berbelanja sprite siap pakai dan juga aset game lainnya di Envato Market.
Mendesain Karakter
Sebelum menuju ke animasinya, kita akan melakukan peninjauan karakter, dan sebelum itu kita perlu untuk mengetahui seperti apa bentuk karakternya nanti.Langkah 1
Bagian ini menurut saya tidak terlalu penting untuk anda ikuti, namun bagi saya ini merupakan bagian dari prosesnya: mensketsa karakter.Saya hanya mensketsa kepalanya. Saya telah mencoba beberapa opsi dan akhirnya memilih gaya ini.

Langkah 2
Untuk menjadikan kelincinya ke dalam piksel-piksel, saya akan menggambar matanya langsung di Adobe Photoshop. Sketsa ini sebenarnya hanya berguna untuk menentukan style-nya.Jika anda sebelumnya belum pernah melakukan pixel art, anda harus membuat sebuah File Baru di Photoshop dan jangan membuatnya terlalu besar—cukup sebesar 400px dengan 400px. Anda akan bekerja dengan zoom yang banyak (seperti 700%) dan menggunakan Pencil Tool untuk menggambar satu piksel dalam satu waktu. Saya menyarankan untuk tetap membuka windows kedua disaat file sama terbuka di 100% atau 200% zoom jadi anda dapat bergantian antara dua windows dan anda dapat mengecek kemajuannya tanpa zoom.
Saya tidak akan mengikuti ukuran sprite yang telah ditetapkan, tetapi saya akan membuat karakter sekecil mungkin namun tetap menjaga fitur utamanya. Itulah kenapa matanya merupakan titik mulai yang baik.
Matanya akan sesimpel dua garis bersebelahan. Setiap mata mempunyai tinggi 3px dengan 1px lebarnya, dan warnanya adalah warna yang mendekati hitam.

Langkah 3
Ketika mata tersebu telah selesai, anda dapat melanjutkan dengan hidung kelincinya dan juga beberapa detil lainnya. Tidak apa-apa jika garisnya sangat simpel untuk sekarang.
Langkah 4
Sekarang kita akan melembutkan beberapa garis tersebut. Saya juga telah menambahkan beberapa gigi di depat mulutnya, yah karena kelinci punya gigi depan yang besar.
Langkah 5
Lalu buatlah mulutnya menjadi seperti tersenyum.
Langkah 6
Dan tambahkan telinga. Untuk sekarang buatlah telinganya tegak ke atas, hal ini memang pantas untuk karakter ini, namun kita akan membengkokannya sedikit.Buatlah telinganya dengan tipis, hanya dengan 1px untuk telinga dalam dan juga untuk garis di sampingnya.

Langkah 7
Lipatkan satu telinga, terlipat ke bawah.
Langkah 8
Dan lipatkan juga telinga belakang ke arah yang sama.
Langkah 9
Sekarang untuk menyelesaikan kepalanya, berikan kelincinya pipi yang relatif tembem.
Langkah 10
Dan sekarang kita dapat menggabar badan dibawah kepalanya. Kita akan membuat kelinci kita antropomorphic, atau berbentuk seperti manusia. Bagian atasnya pada dasarnya akan berbentuk seperti tetes air mata.
Langkah 11
Kita akan memberikan kelincinya kaki yang pendek dan telapak kaki yang besar. Kita dapat memulainya dengan hanya satu kaki.
Langkah 12
Kaki belakang ukurannya sama seperti kaki depan, namun bergerak dipindah sedikit ke samping kalau tidak maka akan tidak terlihat oleh kaki depannya.
Langkah 13
Akhirnya saya memindahkan kakinya 1px ke kiri karena saya pikir mereka terlihat sedikit kurang tengah, dan saya mengkoneksikan kaki depan dengan bagian perut dengan memisahkan garis piksel yang memisahkan mereka
Langkah 14
Kita akan punya satu tangan yang terlihat pada saat posisi berdiri sempurna. Tangannya akan memiliki bentuk seperti tetes air.Tangan ini akan menghalangi beberapa persen bagian dari tubuh atasnya.

Langkah 15
Mari bersihkan pekerjaan dengan menghilangkan garis badan atas dibelakang tangan.
Mewarnai Kelinci
Sekarang kita akan merubah garis tepi karakter tersebut sampai ke tahap sprite yang diam.Langkah 1
Ambil sebuah warna.Warna apa yang anda suka untuk kelincimu? Saya memilih color berjenis coklat lalu menerapkannya untuk sekarang, ke seluruh area kecuali hidung. Anda bisa mengisi area-areanya dengan Bucket Tool.

Langkah 2
Mari berikan kelincinya perut putih yang lucu. Juga satu piksel putih untuk gigi depannya. Beri warna hidungnya dengan sedikit sentuhan warna pink, tetapi sebagian besar akan berwarna putih, sebagai highlightnya.
Langkah 3
Kita akan memberikan kelincinya beberapa shading: warna yang lebih gelap dari warna utama yang diaplikasikan ke area yang mana sedikit terkena cahaya. Efek bayangan ini akan membantu untuk memberikan teksture ke pipinya jika kita terapkan hal ini dengan sedikit pola.Kita akan terus membuat anggota badan belakang dan kupingya terlihat lebih gelap dari pada bagian depannya. Jadi kaki belakang seluruhnya akan tertutupi oleh warna yang lebih gelap dan kuping belakang akan tertutupi hampir sepenuhnya kecuali bagian ujung atasnya.

Langkah 4
Perpanjang shading-nya sampai ke bagian perut yang berwarna putih. Saya menambahkan warna abu-abu terang dengan sedikit warna hue biru.
Langkah 5
Beberapa bagian akan terlihat lebih bagus apabila tidak terlalu kontras, jadi saya mengganti beberapa warna mendekati hitam dengan warna coklat gelap di beberapa piksel, seperti di mulut dan di leher.Saya juga menambahkan detil dengan warna coklat gelap ini untuk lebih menonjolkan pipi yang lebih tembem.

Menggambar Frame Posisi Berlari
Sekarang berikan kelincinya beberapa gerakan; kita akan membuat gerakan berlari secara terus-menerus.Animasi ini dapat diselesaikan dengan berapapun frame yang ada, tetapi karena ini hanyalah karakter kecil, enam frame sudah cukup.
Langkah 1
Hilangkan sementara tangan dan kakinya untuk saat ini.Badan atas kelinci dan kepalanya tidak akan berubah banyak disaat berlari, jadi kita akan mempersiapkannya dan menjaganya untuk tetap konstan sementara kita bekerja pada semua frame.
Saya memberikan garis bawah sebagai referensi untuk tinggi kaki atau posisi tanah.

Langkah 2
Codongkan tubuh bagian atas ke depan, dengan cara menseleksi kepala dan sebuah area di bawah leher dengan Rectangular Marquee Tool lalu geser 1px ke kanan (yang mana dapat dilakukan dengan tombol panah kanan, namun Move Tool harus aktif terlebih dahulu)Lalu setelah itu geser kepalanya 2px ke depan.

Langkah 3
Kelihatannya kita memutar badanya dengan tidak benar, dan terlihat seperti meregangkannya, membuatnya sedikit lebih panjang. Jadi untuk mengaturnya kembali, mari kita kecilkan badan atasnya secara vertikal 1px dan merapikan garis-garisnya.Lalu geser juga bada bagian atasnya 1px lebih dekat ke garis bawah, karena kakinya akan akan tertekuk saat sedang berlari dan karena itu mereka seharusnya tidak memiliki tinggi yang sama.

Langkah 4
Untuk mengerjagakan animasi kakunya, kita hanya membutukan gerakan dari satu kaki, karena yang satunya juga akan bergerak seperti itu.Jadi pergerakan kakinya akan seperti pendulum: kakinya menekuk hampir di semua frame gerakan kecuali ketika kakinya memanjang ke depan (yang mana akan menjadi frame pertama di sini).
Jadi nantinya akan menghasilkan enam frame untuk gerakan kaki (jangan ragu untuk mencari referensi lainnya untuk frame-frame berlari ini). Perhatikan posisi kaki saat melakukan hal ini. Gunakan warna yang kontras untuk memudahkan penempatan.

Langkah 5
Kita akan bekerja pada semua frame secara berdampingan.Ini dia frame kaki yang telah terpasang di kelincinya. Lakukan pekerjaan ini pada layer baru (New Layer).
Perhatikan bahwa kakinya tidak tetap pada satu titik di pinggang; ketika kakinya ke belakang, kakinya keluar dari belakang kelincinya, dan ketika kakinya ke depan, maka kakinya akan keluar ke depan kelincinya.

Langkah 6
Berikut ini ada cara cepat untuk mengubah garis panduan menjadi bentuk kaki terakhir. Pertama, ganti warna dengan warna bulunya (anda dapat melakukan hal ini dengan Bucket Tool dengan settingan contigous-nya tidak dicentang), dan daripada menggambar garis tepi kakinya, seleksi area kosong di sekitar kaki dengan Magic Wand dan contract seleksinya (Select > Modify > Contract...) by 1px. Lalu invert seleksinya (Select > Inverse) dan dengan Bucket Tool (pengaturan contiguous tidak dicentang) isi dengan warna garis tepi.
Langkah 7
Untuk kakinya memang masih belum selesai, namun mari kita menambahkan lompatan kecil untuk kelincinya sekarang karena hal itu akan mepengaruhi hasil akhir kakinya.Kita akan menambahkan gerakan lompatan karena disaat berlari tidak mungkin karakternya akan tetap di ketinggian yang sama. Jadi kita akan menaikkan kelincinya 1px di frame yang ketiga, waktu kakinya paling panjang disaat ke arah belakang yang mana membuat kelincinya melompat, dan juga kita perlu menambahkan lompatan di frame ke enam, ketika kaki satunya mendorong kelincinya ke atas.
Frame-framenya dengan penambahan lompatan akan ditandai dengan garis bawah berwarna ungu. Garis bawah lainnya telah diubah menjandi 20% garis hitam yang mana bisa digunakan sebagai bayangan. Di dalam platform game, bayangan ini mungkin tidak dibutuhkan, tetapi untuk sekarang bayangan akan membuat animasinya terlihat lebih bagus.

Langkah 8
Untuk menyelesaikan kakinya, kita harus membuat telapak kakinya lebih tembem, hubungkan kakinya ke badannya dan juga berikan sedikit warna-warna yang lebih gelap untuk shading.Dan juga, semua garis bawah sekarang diubah ke bayangan.

Langkah 9
Sekarang kakinya telah selesai, kita hanya perlu untuk menyalinnya.Setelah ditempel, kita harus memindahkan kaki barunya beberapa piksel ke kanan, seperti kaki pada saat posisi berdiri.
Sekarang hal ini akan terlihat sedikit lucu karena kedua kakinya akan bergerak dengan gerakan yang sama, yang mana sebenarnya akan cocok untuk karakter ini karena seperti yang kita ketahui kelinci bergerak dengan melompat. Akan tetapi kita akan menggantinya dan membuatnya seperti kelinci yang sedang berlari.

Langkah 10
Untuk mendapatkan kaki yang dapat berlari, kakinya seharusnya bergerak bergantian, jadi ketika satu kaki memanjang ke depan, kaki satunya seharusnya memanjang ke belakang.Karena kita hanya punya enam frame, berarti satu kaki akan bergerak di framenya menjadi tiga posisi yang menuju satu sisi (dan lalu kita ambil tiga frame kaki tanpa badan dan memindahkannya ke frame yang berisikan kelinci dengan satu kaki).
Layer kaki yang baru seharusnya berada di belakang layer tubuh kelinci.

Langkah 11
Untuk menyelesaikan kaki belakangnya, anda dapat melakukannya secara mudah dengan cara mewarnai dengan warna yang lebih gelap.

Langkah 12
Sekarang saatnya untuk menambahkan tangannya.Kemungkinan tangannya akan bergerak seperti ini. Tangannya akan menekuk disaat berlari, hanya sedikit lurus pada memanjang pertama di frame pertama. Namun, anda dapat mencoba varian gerakan anda sendiri untuk mendapatkan gaya berlari yang berbeda.

Langkah 13
Letakkan tanganya di atas frame tubuhnya di sebuah layer baru (New Layer), dan berikan mereka warna dan garis tepi yang cocok, seperti yang kita lakukan dengan kakinya.
Langkah 14
Dan lalu buat tangannya lebih berisi.
Langkah 15
Dan akhirnya beri sedikit warna gelap untuk memberi kesan lebih berisi.
Langkah 16
Lalu salin tangannya dan tempelkan di layer baru (New Layer), lalu ditaruh dibelakang tubuhnya.
Langkah 17
Dan akhirnya berikan warna yang lebih gelap pada tangan yang baru dan geser tanganya jadi mereka terlihat seperti lawan dari tangan yang asli.Ingat bahwa tangan bergerak berlawanan dengan kaki, jadi disaat kaki kiri berada di depan maka tangan kiri ada di belakang.


Langkah 18
Mari tambahkan sedikit gerakan di kepala, yang mana terlihat terlalu kaku.Kita akan membuat telinganya mengikuti gerakan kelincinya. Di sini, di frame dimana kelincinya sedikit melompat ke atas, saya membuat ujungnya bergerak kebawah sehingga seperti inersia yang membuat telinganya seakan tetap turun diwaktu kelincinya melompat-lompat.

Langkah 19
Pada frame setelah kelincinya melompat, saya membuat telingganya sedikit menekuk dan lebih terbuka, ke arah depan.
Langkah 20
Dan akhirnya saya membuat bulu pipinya juga bergerak. Seperti pada telinga, sedikit kita turunkan pipinya disaat kelincinya melompat ke atas dan setelah kelincinya selesai melompat tinggikan sedikit pipinya.

Langkah 21
Sedikit lagi yang harus dilakukan di frame yang mana akan kita lakukan di bagian badan atas, yang pertama kita akan menganimasikan titik putih pada perutnya. Dadanya akan terlihat memutar sedikit pada waktu berlari, jadi bagian putihnya harus merespon gerakan itu.Jadi ketika tangan yang depan di posisi belakang, area putihnya seharusnya terlihat bertambah banyak, dan area putihnya juga terlihat bertambah sedikit ketika tangan depanya di posisi depan kelincinya.

Langkah 22
KIta tidak perlu menggambar ekornya ketika kelincinya berdiri, namun kelincinya sekarang berlari, jadi kelihatannya ekornya perlu dimunculkan.Jadi kita berikan kotak merah yang digunakan untuk menandai dimana ekornya akan bergerak. Hal ini dilakukan di Layer Baru (New Layer), dan sekarang jadikan layer baru ini layer paling atas.

Langkah 23
Sekarang berikan ekornya beberapa warna, shade, dan garis tepi.
Langkah 24
Sentuhan akhir untuk ekornya: ekornya akan sedikit tidak terlihat disaat dada kelincinya lebih terlihat.
Langkah 25
Untuk menyelesaikan ekornya, pindahkan layernya ke belakang dan selesaikan semua shading/ bersihkan sesuai keinginan anda.

Membuat Animasi
Kita telah memiliki enam frame yang mana akan menjadi sebuah perulangan berlari yang mulus. Kita hanya perlu menggerakkan frame-framenya.Langkah 1
Salin frame-framenya ke File Baru (New File).Anda harus mensalin satu frame di satu waktu, dalam urutan yang benar (kiri ke kanan). Untuk menyalin semua layer disaat yang bersamaan, anda harus copy merged (Edit > Copy Merged), dan ingat untuk menghilangkan background warna disaat menyalin.
Anda harus membuat file dengan dimensi yang sedikit lebih besar daripada kelincinya.
Ketika anda tempel (paste) frame-framenya seharusnya berbaris dengan benar; garis bawahnya tetap disemua layer, dan hidungnya juga, kecuali disaat dua frame yang mana kelincinya melompat sebanyak 1px.


Langkah 2
Untuk membuat animasi di Photoshop, anda perlu membuka jendela timeline (Windows > Timeline). Jendela tersebut mempunyai tombol Create Frame Animation yang mana telah ter-set bahwa defaultnya adalah Create Video Timeline, namun dalam hal ini anda dapat menggantinya ke frame animation menggunakan tombol drop-down.
Langkah 3
Tekan tombol Create Frame Animation, dan tekan tombol timeline window options, di pojok kanan atas...

Langkah 4
Lalu akhirnya pilih semua frame dan atur waktu tunda (delay) mereka, (saya memilih waktu tunda (delay) sebanya 0.1 detik) dan set opsi perulangannya (looping options) ke Forever.

Pekerjaan yang Luar Biasa, Anda Telah Menyelesaikannya!
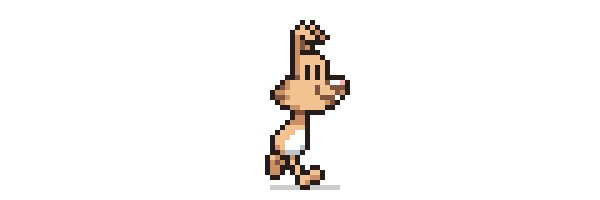
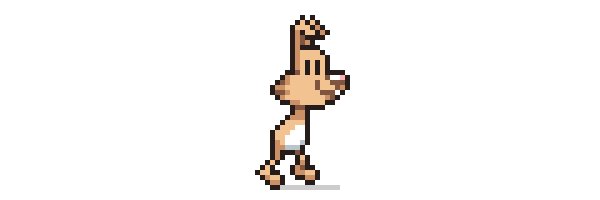
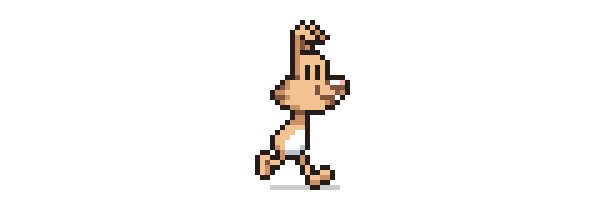
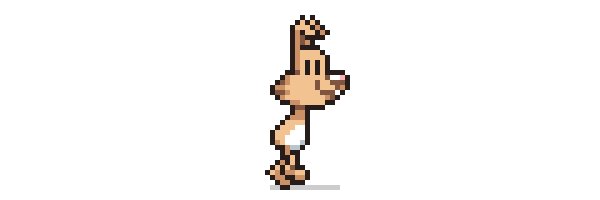
Selamat, kelincinya dapat berlari sekarang! Dia siap untuk menyelamatkan sang putri kelinci atau dia juga dapat menyebabkan kekacauan atau menjadi apapun yang anda inginkan.Pelajaran ini seharusnya memberimu ide atas apa yang harus anda persiapkan untuk mendesain dan menganimasikan sprite. Anda dapat membuat sendiri milikmu untuk bersenang-senang ataupun untuk pekerjaan dan mengaplikasikan grafis ini ke sebuah game!
Dan jika hal ini terlalu melelahkan untuk anda, ingat bahwa anda dapat menemukan aset game yang telah selesai di Envato Market!


0 komentar